اول، چرا فریمورک؟
ناگفته پیداست که من از اهالیِ قبیلهی بیفریمورکهرگز هستم. القصه لقمان را پرسیدند چه کسی از فریمورک استفاده نکرد؟ بگفتا آنکه چرخ را دوباره اختراع کرد.
الغرض من برای سمت کاربر فعلا از ReactJS استفاده میکنم، دلایلش رو هم قبلا تو وبلاگم نوشتم. ولی دست و دلم نمیره که همهی کامپوننتها رو از صفر خودم طراحی کنم، برای همین دنبال فریمورکهایی گشتم که بر پایهی ReactJS بنا شده باشن و چندتا شون که به نظرم بهتر بودن رو مدتی تست کردم. باری تو این نوشته میخوام دربارهی این فریمورکها براتون بنویسم. البته اگه واقعا بشه به همشون گفت فریمورک. در هر صورت من سخت نمیگیرم و بهشون میگم فریمورک، شما هم سخت نگیرین! 😉
.
دوم، معیارهای من برای انتخاب یه فریمورک
من برای انتخاب یه فریمورکِ سمت کاربر موارد زیر رو مدنظر داشتم:
- راحت بتونم با چندتا تغییر کوچیک راستچینش کنم.
- راحت بتونم از React Router توش استفاده کنم. گرچه با تغییراتی که تو نسخهی جدید React Router داده شده با اکثر فریمورکها سازگاره.
- اکثر کامپوننتهای رایج رو داشته باشه. مثل انواع input، دیالوگ یا همون modal، جدول و قس علی هذا…
- بتونم بیدردسر گریدبندی توش انجام بدم. مخصوصا طراحی ریسپانسیو توش ممکن باشه.
- بَر و رو هم داشته باشه، خلاصه ما هم دل داریم دیگه! 😉
.
سوم، فهرست فریمورکها
فهرست فریمورکهایی که چشمم رو گرفتن رو در ادامه به ترتیب زمانی که ازشون استفاده کردم میارم. یعنی اولی رو زودتر از بقیه تست کردم، بالطبع آخری رو هم دیرتر از بقیه پیدا کردم و رفتم سراغش.
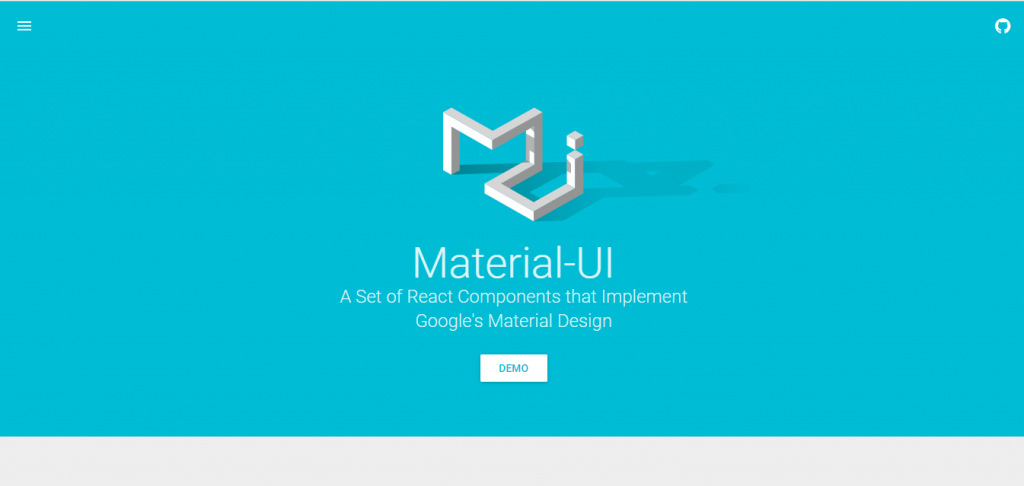
Material UI
Material UI همونجور که از اسمش بر میاد از نظر ظاهری پیرو خط Material Design گوگل هست و وجدانا از لحاظ بَر و رو هیچی کم نداره، حسابی خوشگل و تو دل بروست.
راستچین کردنش اما چندان بیدردسر نیست. آری شود، ولیک به خونِ جگر شود!
بیشتر کامپوننتهای مورد نیاز برای طراحی یه اپلیکیشن تحت وب رو داره. ریاکت روتر رو هم میشه توش زور چپون کرد.
اما سیستم گریدبندی نداره و زحمتش میفته گردن خودمون! راستی، Material UI همچین یخورده سنگینه!
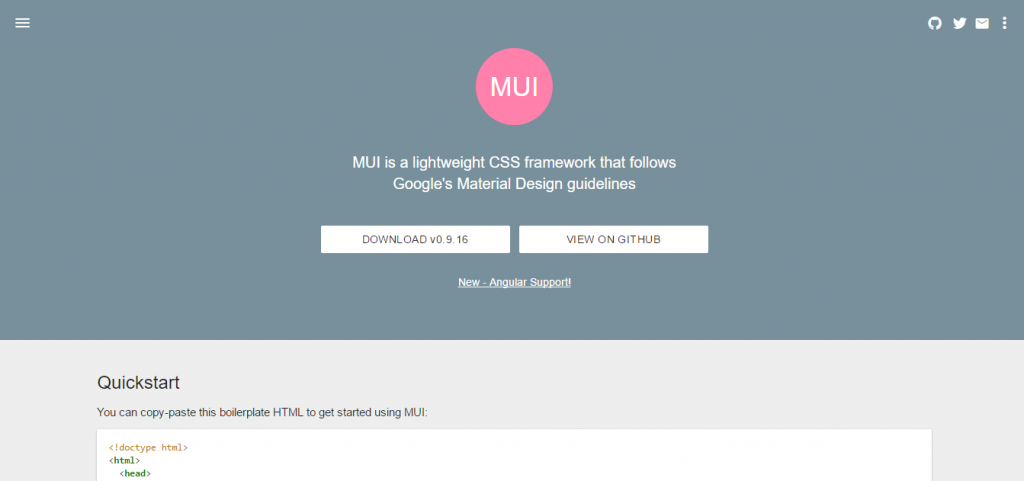
MUI CSS
نقطهی قوت MUI CSS به نظر من کمحجم و سبک بودنشه. اما در عوض قیافهی خیلی دلچسبی نداره. گرچه خیلی هم بد نیست. بهتره بگم از نظر ظاهری سادهست.
خیلی از کامپوننتها رو داره، اما خیلی هم فهرست کامپوننتهاش کامل نیست. زحمت بعضی از کامپوننتها رو خودمون باید بکشیم.
مشکلی با React Router نداره. راستچین کردنش هم شدنیه. یه سیستم گریدبندی ساده هم داره.
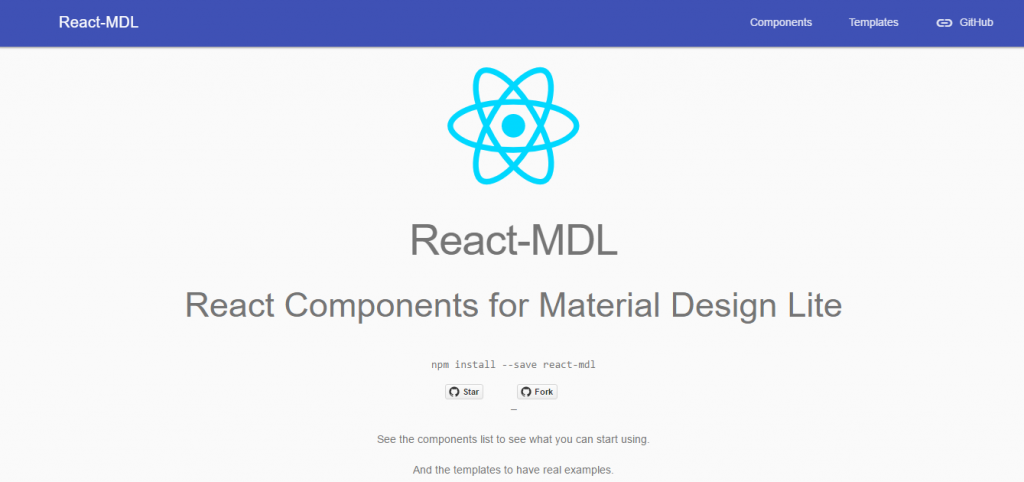
React-MDL
سرتون رو درد نیارم، به طور خلاصه بگم: قیافهش معمولیه، سیستم گریدبندی داره، با ریاکت روتر مشکلی نداره، همهی کامپوننتها رو نداره ولی کار راه اندازه، راستچین کردنش هم شدنیه، گرچه بعضی جاهاش گیر و گور داره.
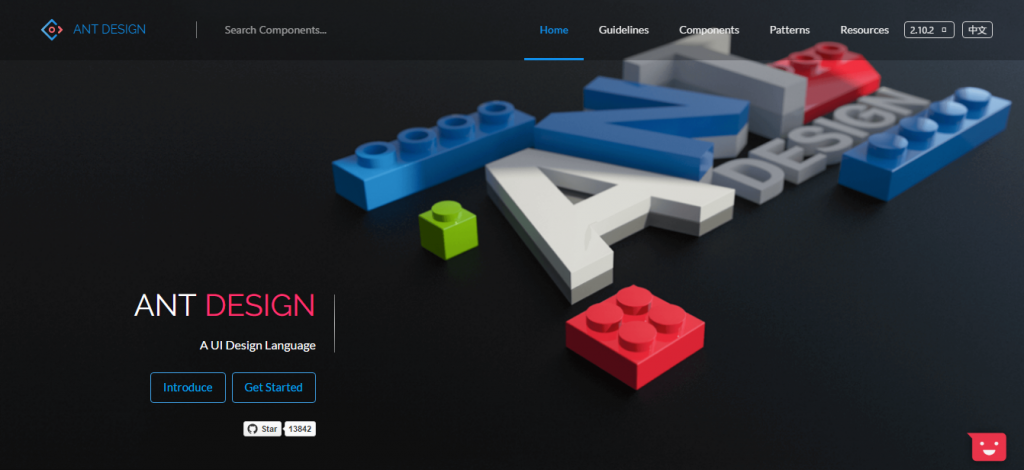
Ant Design
قیافهش خوبه و مورد تائید منه 😀 با ریاکت روتور هم میتونه کار کنه.
فهرست کاملی از کامپوننتها رو ارائه میده، چیزی کم و کسر نداره که هیچ، اضافه هم داره. یه سیستم گریدبندی درست و درمون رو هم در اختیارمون میذاره. راستچین کردنش هم تقریبا ساده و نسبتا بیدردسره.
فقط اینکه Ant Design یخورده سنگینه!
.
چهارم، بالاخره کدوم یکی؟
من فعلا ترجیح میدم از Ant Design استفاده کنم. دلایلش رو هم تو همین نوشته گفتم 😀
.
تو این نوشته خیلی تند تند حرف زدم؟ شما به بزرگی خودتون ببخشید…
قربان شما، آمیرزا
.





به به آمیرزا؛ آقا RSS ریدر من خرابه یا شما آپدیت نمیکنید.
ما که انگیولار رو به رعکت ترجیح دادیم البته چشم بسته 🙂
مشکل از فرستنده میباشد، لطفا به گیرندههای خود دست نزنید 😀
درود به آمیرزا
مثل همیشه میشه گفت عالی
فک کنم https://react.semantic-ui.com/introduction بدک نباشه ولی میشه گفت سنگینی ولی در عوض بر و رو داره و به نظرم به دل آمیرزا میشینه
ممنون از اینکه Semantic UI رو معرفی کردی علی جان.
تا حالا ندیده بودمش. به نظر جالب و کامل میاد … گرچه همونطور که گفتی انگار این هم یخورده سنگینه.
یک دنیا ممنون که اینو معرفی کردید
نمیدونم چرا تاحالا ندیده بودمش
واقعا خوبو عالیه حتما ببینید
سلام
خیلی خوب و رون توضیح میدین.
یکم عنوان مطلب گویا نیست. بهتر نیست بگین فریم ورک ها ui ری اکت؟
ممنون از لطفت حمید جان …
حقیقتش هرچی فکر کردم نتونستم یه عنوان درست و درمون برای این نوشته پیدا کنم…
آمیرزا دمت گرم.
سلام
برای فرانت اند وب باید ازکدوم react استفاده کنم ؟
تاجاییکه میدونم برای موبایل هم استفاده میشه ایا انقدر قدرت داره که با اندروید استودیو رقابت کنه-میشه بجای اون استفاده کرد؟
برای وب که از خود ریاکت استفاده میشه.
برای موبایل میتونی از ریاکت نیتیو استفاده کنی.
ریاکت نیتیو مزایا و معایب خودش رو داره. مزیت بزرگش اینه که اگه جاوا یا سوئیفت بلد نیستی لازم نیست بری جاوا و سوئیفت یاد بگیری.
سلام جناب
منبیشتر از یکساله که از https://framework7.io استفاده میکنم
دوست دارمم نظر شما رو هم بدونم
حقیقتش من خیلی وقته که دیگه از ری اکت استفاده نمی کنم…
تا اونجایی که فهمیدم شما از ری اکت دلسرد شدین دلیلش هم سختی و چارچوب قوانین سخت اون بوده شاید و به سمت vue رفتین ولی بدبختی اینه که هنوز یه کتاب خونه یا فریمورک کامل ساخته نشده برای جاوا اسکریپت..
بنظرم react به درد پروژه های بزرگ میخوره و vue به درد پروژه های کوچیک و باید هر دوش رو یاد گرفت نظر شما چیه؟
در ضمن خیلی از فونت شما خوشم اومده میشه معرفی کنید؟ یکی از فونت های سایت fontiran.com هست؟
راستی به سایت منم سر بزنید.
درمورد کتابخونه های جاوااسکریپت باهات موافقم … هر روز کلی کتابخونه جدید میاد و قدیمیا هم هی تغییر می کنن …
در مورد فونت هم باید بگم فونت این سایت “ایران سنس دستنویس” هست که از سایت “فونت ایران” تهیهش کردم.
دمت گرم کامل و خلاصه خیلی حال کردم آفرین
ممنون از لطفت
سلام وقت بخیر توی antd امکان راست چین کردن کلی مثه material ui هست یا باید دونه دونه دستی اصلاح شن؟ مرسی
سلام .. این نوشته برای ۲ سال پیشه و من خیلی وقته که با antd کار نکردم … برای همین دقیق جزئیاتش رو به یاد نمیارم …
سلام آمیرزا عزیز ، آقا من ANTDESIGN رو نصب کردم با NPM اجرا میشه ولی CSS هاش اعمال نمیشه باید چیکار کنم ؟
من خودم این جور موقع ها اول پیغام خطاها رو میخونم، بعد تو وب دنبال جوابش میچرخم …
آقا برای راست چین کردن ant design چه چیزی پیشنهاد میکنید
الان نمیدونم هنوز مثل نسخههای قدیمیش هست یا نه، ولی اون نسخهها رو خودم وقت میذاشتم و راستچین میکیردم تا مشکلم حل بشه.