قبلا درمورد اینکه چرا React.js رو انتخاب کردم، توضیح دادم، تو این نوشته نمیخوام از مزایای React بگم، میخوام بگم که چطور میتونیم رفیق گرمابه و گلستان React بشیم.
قطعا منابع زیادی تو اینترنت برای یادگیری React.js وجود داره، از مقاله و کتاب گرفته تا فیلم و کلیپِ آموزشی. من مدتی میشه که هی میگردم منابع مختلف رو پیدا میکنم تا ببینم کدوم بیشتر به کارم میاد. چندتا فیلم آموزشی از PluralSight و Tutsplus پیدا کردم، تماشاشون کردم، ولی کفاف کار من رو نمیدادن! این فیلمها خیلی ساده فقط به مقدمات React پرداخته بودن و با دیدنشون کار عملی خاصی تو دنیای واقعی نمیشد انجام داد! بعد از کلی گشت و گذار و دانلود فیلمهای آموزشی مختلف. چندتا منبع خوب، ساده و کاربردی برای یادگیری React از مبتدی تا یخورده حرفهایتر پیدا کردم، گفتم لینک این منابع رو در اختیار شما هم قرار بدم تا اگه صلاح دونستید ازشون استفاده کنید.
بهترین منبعی که من “تا الان” برای یادگیری React پیدا کردم، مقالات و کلیپهای آموزشی سایت CSS-Tricks هست، که از مبتدی شروع میکنه و تا جاهای پیشرفته پیش میره. این مقالات چشمم رو گرفتن چون از کفِ کار و از صفر آموزش React رو شروع میکنن، اما تا مباحث پیشرفته پیش میرن. این آموزشها صمیمی و باحال هستند و از مطالعهشون خسته نمیشید. علاوه بر این، این آموزشها سعی میکنن که اصول طراحی استاندارد با React رو هم بهمون یاد بدن.
برای شروع یادگیری React میتونیم ویدئوکستی که CSS-Tricks آماده کرده رو ببینیم. این ویدئو به مبانی و مسائل پایه تو React میپردازه. اگه تا به حال با React کار نکردید، بهتون توصیه میکنم که حتما و حتما این ویدئو رو تماشا کنید. اگر هم که تجربه کار کردن با React رو دارید، باز هم دیدن این ویدئو خالی از لطف نیست، چون خیلی بامزه و باحال طراحی شده. این ویدئوکست توسط Chris Coyier آماده شده که Sarah Drasner هم به کمکش میاد، دیالوگهای جالبی هم بینشون رد و بدل میشه. پس برای شروع این ویدئو رو تماشا میکنیم:
Starting a React-Powered Comment Form
خوب، با دیدن این ویدئو با مقدمات React آشنا شدیم، حالا وقتش رسیده که پامون رو از مقدمات فراتر بذاریم. برای این منظور، مقالات سهگانهی Brad Westfall خیلی مناسبن. برای شروع کارهای یخورده حرفهایتر اول میریم سراغ React Router. با یاد گرفتن React Router میتونیم Route بنویسیم و اپلیکیشنمون رو سر و سامون بدیم. برای آشنایی بیشتر با React Router این مقاله رو مطالعه میکنیم:
Leveling Up With React: React Router
بعد از یادگرفتن React Router، وقتشه که یخورده طراحیمون رو درست و درمونتر کنیم. تو مقالهی بعدی یاد میگیریم که چطور کامپوننتهامون رو به دو دستهی Container و Presentational تقسیم کنیم:
Leveling Up With React: Container Components
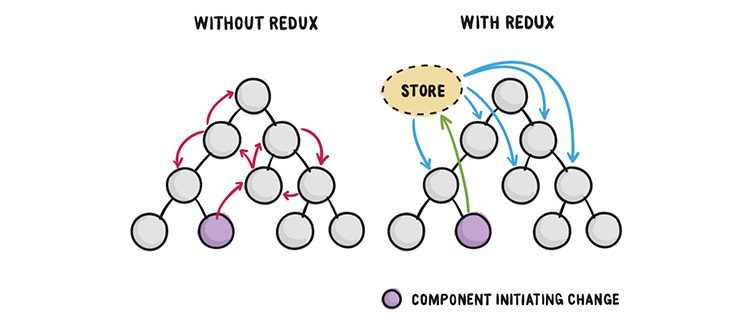
تو مقالهی سوم هم یاد میگیریم که چطور جریان یکطرفهی اطلاعات، که از خصوصیات ذاتی React هست رو توی اپلیکیشنمون مدیریت کنیم. روح React با Flux عجین شده، اما Flux یه مفهومه نه یه ابزار یا یه فریمورک. پس چطور میتونیم این مفهوم رو پیادهسازی کنیم؟ یکی از راههاش استفاده از Redux هست. تو مقالهی بعدی میتونیم یاد بگیریم چطور با Redux نبض جریان اطلاعات رو تو دستمون بگیریم.
این منابع برای من خیلی مفید بودند، امیدوارم که به کار شما هم بیان. در هر صورت، یادمون نره برای کسب اطلاعات تکمیلی خودِ مستنداتِ React و Redux هم جای خیلی خیلی خوبی هستند، مستندات React و Redux، تقریبا همهی جزئیات رو خوب توضیح دادن و برای هرکدوم مثال هم زدن. پس هر وقت که نیاز داشتید، حتما سری به اونها هم بزنید.
شما هم اگه منبع خوبی برای یادگیری React سراغ دارید، خوشحال میشم معرفی کنید.
شاد باشید و سلامت،
قربان شما،
آمیرزا.

ممنون
خواهش میکنم.
سلام آمیرزای عزیز
مثل همیشه عالی و آموزنده بود من که از خوندن متن هایی که مینویسی واقعا لذت می برم فقط کاش یه آموزش کوچولو به شیوه خودت از react تو وب سایتت بذاری که یه آشنایی مقدماتی با این فریم ورک پیدا کنیم چون فیلمی که گذاشتی نسبتا طولانیه و باید سر فرصت دیده بشه و آموزش های خودت یه چیز دیگس
قربان تو مجتبی جان،
همیشه به وبلاگم لطف داری. خوشحال میشم که به وبلاگم سر میزنی و نظر میدی.
البته یک ساعت و خوردهای چندان هم وقت زیادی نیست ها! اون هم برای یاد گرفتن یه مبحث جدید. در هر صورت، این ویدئوکست خیلی باحال طراحی شده و از دیدنش خسته نمیشی.
خیلی عالی بود ممنون بابت توضیحات روان. انشالله آموزش های ویدیویی خودتون
ممنون از لطفت علی جان 😀
این اولی فکنم از همه کامل تر باشه ولی متاسفانه پولیه:
https://reactforbeginners.com/
http://www.jackcallister.com/2015/01/05/the-react-quick-start-guide.html
http://buildwithreact.com/
http://tylermcginnis.com/reactjs-tutorial-a-comprehensive-guide-to-building-apps-with-react/
https://scotch.io/tutorials/make-a-mobile-app-with-reactjs-in-30-minutes
http://tutorialzine.com/2014/07/5-practical-examples-for-learning-facebooks-react-framework/
حمید جان، ممنون که لینکهات رو با ما هم به اشتراک گذاشتی 🙂
https://github.com/petehunt/react-howto
ممنون از لینکی که گذاشتی محمود جان.
Pete Hunt که لینک مطلبش رو گذاشتی، از توسعهدهندههای اصلی React بود و سخنرانی جالبی برای معرفی React تو ۲۰۱۳ JSCONF.ASIA داشت.
عالی
سلام .ممنون برای آموزشها و راهنماییهاتون.
ممکنه توضیح بدید که چه مرورگرهایی react رو پشتیبانی می کنند.
من یک سایت نوشتم با angular.js ولی مرورگر های chrome و firefox نسخه های پایین و IE و مرورگرهای روی ios پشتیبانی نمی کنند.
تقریبا تمام مرورگرهای جدید از React حمایت میکنن.
تو وبسایت رسمی React همچین چیزی نوشته:
اقا سلام ممنون از مطالبت خیلی خوبو خودمونی نوشتی اصلا باعث خستگی نمیشه خوندنشون هر قدر هم طولانی باشن یه لینک میدم آمیرزا نظرت رو بگو ببینم ارزش دان کردن داره یا نه ۲۹ ساعت آموزش ری اکته به زبان اصلی
http://www.tutdl.ir/blog/1395/08/21/%D8%AF%D8%A7%D9%86%D9%84%D9%88%D8%AF-%D8%A2%D9%85%D9%88%D8%B2%D8%B4-udemy-the-complete-react-web-app-developer-course/
ممنون میشم نظرت رو بگی یکی بهم معرفی کرده
ممنون از لطفت احمد جان،
حقیقتش خود به شخصه کلیپهای این دوره که فرستادید رو ندیدم، ولی طبق فهرستی که توش ارائه شده، علاوه بر React به خیلی چیزهای دیگه هم میپردازه، مثل Firebase و Heroku و قس علی هذا …
اگه خوب توضیح داده باشه که با خیلی از چیزها یکجا آشنا میشی ..
در هر صورت، دیدن هر دورهای قاعدتا ضرر نداره و به تجربهت اضافه میکنه.
باشه اقا ممنون حله همین که همه چیز رو با هم یک جا اورده جای شکر داره چون کمتر اموزشی پیدا میشه که اینطوری باشه
موفق باشی
لیست پیشرفته محصولات دیجی و سرچش و سایت دیوار از مثال های خوب react/redux هستن
درسته، دیجیکالا جدیدا رفته سراغ React …
از سایتهای خارجی که از ریاکت استفاده میکنن هم میشه از Instagram و Feedly اسم برد.
سلام 🙂
ویدیویی سی اس اس تریک خیلی عالی بود. ممنون
اوهوم … ویدیوی خوبی بود! 😀
🙂
من redux رو با این پیش رفتم.
https://appdividend.com/2017/08/23/redux-tutorial-example-scratch/
ممنون که لینک رو با ما به اشتراک گذاشتی.
سلام و خداقوت
ممنون بابت آموزش خوبتون
من React رو با آموزش های کد کادمی شروع کردم که به نظرم خیلی مفید بود.
https://www.codecademy.com/
خیلی مفید یاد داده.
بعدشم که سرچ تو اینترنت و شروع به کد زدن و همین طور که پیش میرم، مفهوم های جدید رو هم یاد میگیرم.
ممنون از معرفی منابع.
کد آکادمی سایت خوبیه.
البته من این روزها از ریاکت رفتم سراغ ویو جی اس 😀
سلام
ممنون از پست مفیدتون
فقط من توی جاوااسکریپت چقدر باید مهارت داشته باشم که بتونم ری اکت رو شروع کنم. با دانش بیسیک جاوااسکریپت میتونم ری اکت یادبگیرم؟
به نظر من برای شروع کار با ریاکت هم باید با جاوااسکریپت تا حد خوبی آشنا باشی و هم با مفاهیم فانکشنال پروگرمینگ
سلام .میبخشیت من قصدمهاجرت به کانادا دارم میخواستم بدونم به نظرشما اگر جاوااسکریپت و جی اس بلد باشم کفایت میکنه ؟یا باید ری اکت هم یاد بگیرم یا اصلا چیا به دردم میخوره یک پیکیج کامل بشم؟
حقیقتش من نمیدونم توی کانادا چی دقیقا به کارت میاد و چی به کارت نمیاد!
ولی چیزی که مشخصه، هرچی بیشتر بلد باشی بهتره، چه اینجا و چه اونجا 🙂