من از اون روزی که رفتم سراغ برنامهنویسی، قبل از هر چیزی با موضوع کد ادیتورها مواجه شدم. از اون زمان تا حالا کد ادیتورهای مختلفی رو تجربه کردم، که از بعضیهاش خوشم اومد و با بعضیهاش هم حال نکردم! در هر صورت، در ادامه به تعدادی از کد ادیتورهایی که باهاشون خوش و خرم بودم میپردازم.
–
Sublime Text
Sublime خیلی خوبه، ولی پولیه! من قدیما زیاد باهاش کار میکردم، مخصوصا اون موقعها که با کدایگنایتر سر و کله میزدم، ولی جدیدا زیاد کاری به کار Sublime Text ندارم.
در هر صورت، این کد ادیتور، این امکان رو به شما میده تا افزونههایی که به کارتون میاد رو بهش اضافه کنید. نقطهی قوتش هم همین افزونهها هستند که با کمکشون میتونید انجام کارهاتون رو سرعت ببخشید. برای مثال میتونید Emmet روش نصب کنید. یا اگه با php کار میکند، php linter روش نصب کنید، اگه با CodeIgniter کار میکنید، میتونید CI Snippets رو نصب کنیدو قس علی هذا! گرچه امروزه بیشتر کد ادیتورها این امکانات رو به شما میدن، ولی Sublime یکی از پیشگامان این حرکته، و هنوز هم که هنوزه تقریبا افزونههای کاراتری نسبت به بقیه داره، البته در حالت کلی!
Sublime بهتون اجازه میده تا چندتا tab کنار هم تو یه پنجره داشته باشید و همزمان بتونید کد همهی اونها رو ببینید. برای همین دردسر عوض کردن پی در پی tab ها رو نخواهید داشت.
راستی، Sublime مثل بیشتر کد ادیتورها، فارسی رو درست و درمون ساپورت نمیکنه. به این صورت که متنتون رو جدا جدا و برعکس نمایش میده! مثلا سلام آمیرزا رو به این صورت نمایش میده:
ازریمآ مالس
این نکته زمانی به چشم میاد که تو طراحیتون رشتههای متنی فارسی زیاد داشته باشیم، اونوقته که باید خر بیاریم و باقالی بار کنیم! البته این نکته تقریبا در مورد اکثر کد ادیتورها صدق میکنه! البته فعلا!
Sublime رو میتونید هم تو ویندوز نصب کنید، هم لینوکس و OSX. در کل جزو کد ادیتورهای باهمهآشتی به حساب میاد!
_
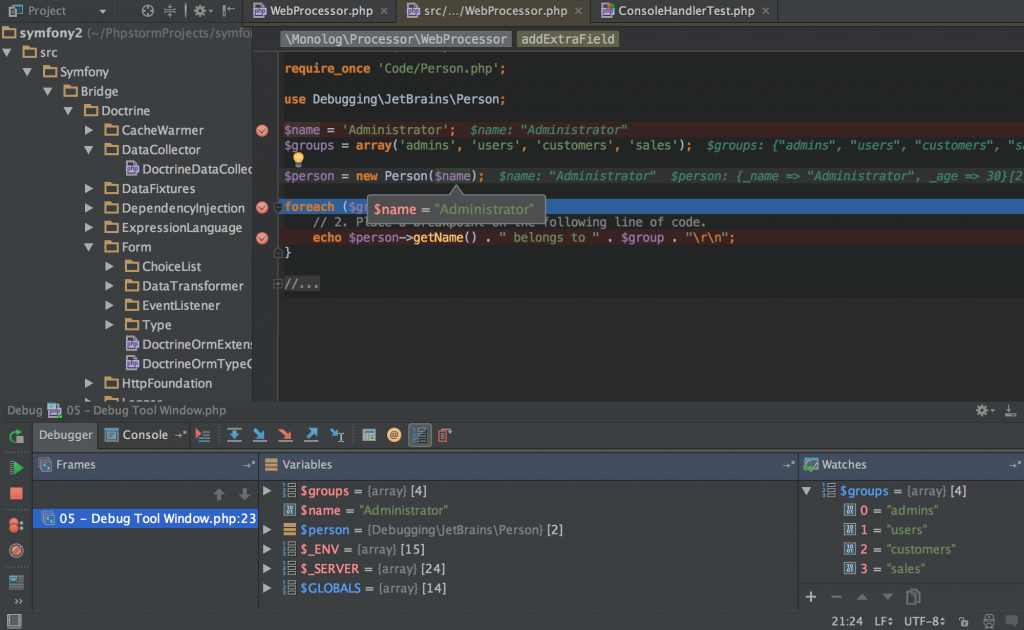
JetBrains PhpStorm
به نظر من برای کدنویسی php بهتر از PhpStorm نداریم، مخصوصا اگه بخواهید با Laravel کار کنید. این کد ادیتور امکانات خیلی خوب و گستردهای در اختیارتون میذاره. من که خیلی دوستش دارم و برای کدنویسی با php همچنان انتخاب اول من همینه. اگه phpکار هستید یا اگه لاراولباز هستید، شدیدا بهتون پیشنهاد میکنم که این کد ادیتور رو امتحان کنید.
البته JetBrains محصولات متنوعی برای کدنویسی با زبونهای برنامهنویسی مختلف داره، مثل WebStrom برای کار با HTML، CSS و طراحی وب، کد ادیتور PyCharms برای کدنویسی با پایتان، RubyMine برای کدنویسی با روبی. JetBrains به همینصورت کد ادیتورهایی برای کدنویسی با Java و C++ و امثالهم داره.
شالودهی همهی کد ادیتورهای JetBrains یه IDE هست به اسم IntelliJ Platform IntelliJ IDEA که بر پایهی جاوا نوشته شده. این IDE اپن سورس هست و شایان ذکره که گوگل برای Android Studio از همین IntelliJ IDE بهره برده.
متاسفانه این ادیتور هم فارسی رو درست و درمون حمایت نمیکنه. گرچه جملههایی که به فارسی نوشتید رو درست نمایش میده، ولی موقع ویرایش اونها دیوونهتون میکنه!
مثلا مینویسید: سلام آمیرزا. این هم بهتون نشون میده: سلام آمیرزا! بعد میخواهید این جمله رو ویرایش کنید و تبدیلش کنید به خداحافظ آمیرزا! کلمه سلام رو انتخاب میکند و پاکش میکنید، ولی میبینید که آمیرزا پاک شده به جاش و سلام سر جاشه! اگه قبلا با همچین چیزی مواجه شدید الان منظورم رو خیلی خوب درک میکند!
همونطور که شایان عزیز تو نظری که داد بهش اشاره کرد، خوشبختانه تو نسخه جدید IntelliJ IDEA مشکل نوشتن فارسی حل شده و این کد ادیتور از این به بعد از زبونهای راست به چپ حمایت میکنه.
این کد ادیتور هم هر سه سیستم عامل ویندوز، لینوکس و OS X رو حمایت میکنه.
_
Atom
Atom خوب و جالبه! به قوالی ادیتور نسل آیندهاست! مهمترین نکتهاش اینه که hackable هست و میتونید خیلی راحت ادیتش کنید. این ادیتور در واقع پایهش مرورگره، میتونید با ابزاری که داره مثل Inspect Element اون رو در لحظه ویرایش کنید و نتیجهش رو ببینید. در کل خیلی گوگول مگولی و باحاله.
اتم مثل خیلی دیگه از کد ادیتورها از نظر سبکِ افزونهها پیرو سبکِ Sublime Text هست و از روشی مثل اون استفاده میکنه، در بسیاری از موارد حتی با همون shortcutها! خوشبختانه تا الان افزونههای زیادی هم براش اومده.
تو اتم هم میتونید مثل Sublime، چندتا تب کنار هم تو یه پنجره داشته باشید.
Atom هم فارسی رو درست و درمون حمایت نمیکنه، رفتارش تو این زمینه مثل رفتار قدیمهای PhpStrom هست! ولی یه بدی دیگه هم داره! اگه شما هم مثل من از نیمفاصله زیاد استفاده میکنید پس حتما زیاد پیش اومده براتون که وسط کار برای تایپ نیمفاصله کلید alt رو نگه داشته باشید و بعد از اون کلیدهای ۰، ۱، ۵ و ۷ رو به ترتیب فشار بدید. اگه تو Atom این کار رو بکنید، به جای اینکه یه نیم فاصله تایپ کنید، میرید به تب اول! البته ممکنه بگید خوب برو Shortcutها رو عوض کن تا این مشکل رو نداشته باشی. درسته، قاعدتا این کار رو هم احتمالا میشه انجام داد.
این کد ادیتور تو هر سه سیستم عامل ویندوز، لینوکس و OS X قابل استفادهست.
_
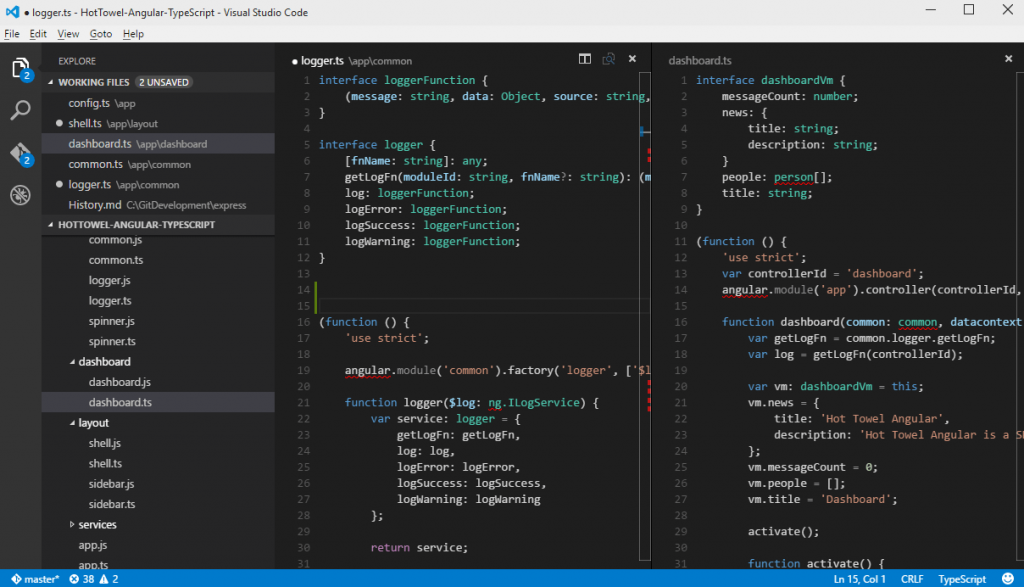
Visual Studio Code
کد ادیتور متنباز مایکروسافت که خیلی خوشقیافهست! در واقع این کد ادیتور فرزند فرهنگِ جدید مایکروسافته برای متنباز کردن پروژههاش.
این کد ادیتور هم سبکِ Sublime Text رو پیش گرفته و حال و هوای اون رو داره. ولی تم و استایلش یخورده خوشگلتر از Sublime هست. حتی میتونید چندتا tab تو یه صفحه کنار هم داشته باشید، اما در حالت کلی سیستم مدیریت tabها توی Visual Studio Code با Sublime Text متفاوته.
این کد ادیتور هم افزونههای خوبی داره. تقریبا برای هر کاری افزونههای مناسب کارتون رو میتونید پیدا کنید.
متاسفانه این کد ادیتور هم فارسی رو درست و درمون حمایت نمیکنه. رفتارش تو این زمینه دقیقا مثل رفتار قدیمهای PhpStorm هست. خوشبختانه تو آپدیت جدید این ادیتور، از زبان فارسی حمایت میشه و به راحتی میتونیم توش فارسی تایپ کنیم.
این نرمافزار علاوه بر نسخه ویندوز، نسخه تحت لینوکس و OS X هم داره. جا داره که بگیم: دمت گرم مایکروسافتِ جدید!
_
و اما حرف آخر…
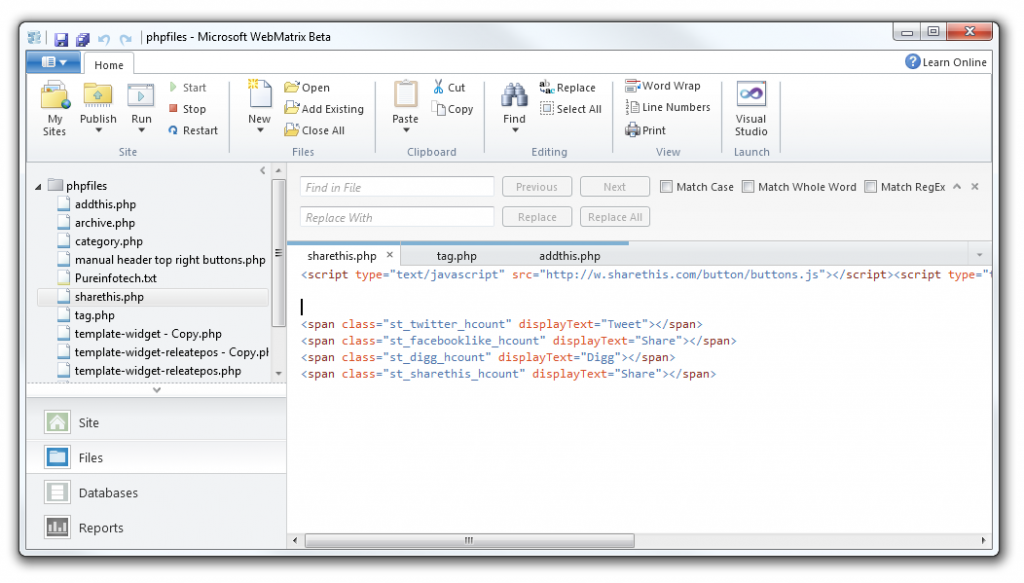
به نظر من تنها کد ادیتوری که هم سرش به تنش بیرزه و هم فارسی رو کامل حمایت کنه Microsoft WebMatrix هست، که خیلی هم خوشگله. اما مشکلش اینه که برای استفاده از اون حتما باید IIS رو نصب کنید، اگه IIS رو نصب نکنید، پیغام خطا میده و باز نمیشه. ناگفته پیداست که فقط تو ویندوز قابل استفاده است. جزو کد ادیتورهایی بود که مدتی آزمایشش کردم و راضی هم بودم ازش. گرچه خیلی خوبه، اما چون IISباز نیستم، باهاش کار نمیکنم!
در هر صورت، من برای پروژههایی که با لاراول انجام میدم، بیشک PhpStorm رو انتخاب میکنم. برای خردهکاریهام از Atom و Visual Studio Code استفاده میکنم و هر دوتاشون رو هم دوست دارم، ولی احتمالا در نهایت یکیشون رو انتخاب میکنم، که به نظر شانس Visual Studio Code پیش من بیشتره! ناگفته نمونه Sublime Text رو هم همیشه کنار دستم دارم!
آپدیت ۲۳ تیر ۱۳۹۵: با توجه به اینکه InelliJ IDEA و محصولات حاصل از اون (محصولات JetBrains مثل PhpStorm، WebStorm، PyCharms، RubyMine و …) جدیدا از زبان فارسی حمایت میکنن، و با توجه به ویژگیهای دیگهش که تو همین متن بهش اشاره کرده بودم، پاراگراف بالا رو اصلاح میکنم و میگم که از نظر من فعلا InteliJ IDEA بهتر از بقیهی کد ادیتورهاست.
آپدیت ۲۴ مرداد ۱۳۹۵: با توجه به آپدیت جدید Visual Studio Code و اضافه شدن حمایت از زبان فارسی، تغییر سیستم مدیریت tabها و بهبود اون، سبک بودن و زیبایی ظاهری، انتخاب اول من فعلا Visual Studio Code هست. امیدوارم که همیشه شاهد این تغییرات و بهبودها باشیم.









😐
چرا؟ 😀
اخر با کدوم میخوای مشغول باشی ؟؟؟ همرو که توصیه کردی که . راستی فونت سایتتون عالیه .
نظر خودم رو آخر نوشته گفتم 😀
برای توسعه PHP از PhpStorm استفاده میکنم، ولی برای کارهای روزمره Visual Studio Code رو ترجیح میدم، چون معمولا پیش میاد که بخوام از نیمفاصله هم استفاده کنم.
البته Sublime Text هم همیشه کنار دستم هست، برای باز کردن فایلهای دم دستی، چون سرعت باز شدنش خوبه.
راستی، فونت این وبلاگ، فونت وزیر (که سابقا بهش میگفتن فونت میرزا) هست که صابر راستیکردار طراحیش کرده، این هم لینکش:
http://rastikerdar.github.io/vazir-font/
سلام بازهم گل کاشتی آمیرزا مرسی از مقاله قشنگت
ممنون از لطفت مجتبی جان
سلام
من از ورژن ۲۰۱۶.۱.۱ برنامه intellij idea استفاده میکنم و در این نسخه مشکل فارسی نویسی حل شده
همان طور که در صفحه whats new سایت intellij بهش اشاره شده
ممنون
بسیار هم عالی! خبر خیلی خوبی بود.
شایان جان، ازت ممنونم که این نکته رو گوشزد کردی.
ممنون از مقالت،نظراتت بر پایه سلایقت بود بیشتر! در هر صورت اگر به ویژگی ها و امکانات بیشتری از هر کدوم برای مقایسه شون اشاره میکردی به نظر من بهتر و اصولی بود.
من به شخصه با atom راحت ترم ولی تنها مشکلی که باهاش دارم سرعت اجرای اولیه اشه! (یکم کند باز میشه!) ولی با اینکه قبلا با sublime کار میکردم خیلی زود ازش دور شدم خیلی وقته با atom کار میکنم و راحتم باهاش.
ممنون از نظرت پیمان جان،
درست گفتی، این نوشته بر پایهی علایق و سلایق خودم بنا شده.
در مورد Atom هم درست میگی، یخورده دیر باز میشه. البته کد ادیتورهای مبتنی بر IntelliJ IDEA تو باز شدن خیلی کندتر هستن، کلی ماژول باید لود کنن تا بالا بیان!
قابل ذکر اینکه اتم و ویژوال استودیو ود هر دو بر پایه الکترون هستند که نسخه فرانت اندی از نود جی اس هست و رایگان ارائه میشه.
ممنون که به این نکته اشاره کردی سلمان جان،
تا به حال با الکترون روبرو نشده بودم، ممنون که معرفیش کردی. چیز جالبی به نظر میرسه. 😀
مقاله خوبی بود دستت درد نکنه من قبلا فقط از VS code استفاده می کردم اما جدیدا دارم از atom استفاده می کنم.
این هم یه مقایسه خوبی انجام داده پیشنهاد می کنم دوستان مطالعه کنند
http://www.sitepoint.com/sitepoint-smackdown-atom-vs-brackets-vs-light-table-vs-sublime-text/
حمید جان، ممنون از مقالهای که معرفی کردی. خیلی خوب و مفید بود.
با خوندن مقاله متوجه شدم که یادم رفته بود تو نوشتهم از کد ادیتور متن باز ادوبی، یا همون Brackets یادی بکنم، قبلتر از Brackets استفاده میکردم، خوب و خوشقیافه هم بود، ولی نمیدونم چرا زیاد باهاش راحت نبودم، مخصوصا با آپدیتهاش که به قولی چندان Self-Update نبود، گرچه Automatic Update داشت، ولی همهش کل پکیج دوباره دانلود میشد و از نو نصب میشد!
آمیرزا سلام
خوبید شما ؟
خیلی عالی شد که ساییتون رو دیدم .
خوشحالم از این اتفاق . لذت بردم از :
۱) پستاتون
۲) صمیمیتتون
۳) UI فوق العادتون
خوشحال میشم اگر بیشتر صحبت کنیم .
با احترام
کاویان ، یه نیمچه گیک ۱۷ ساله
….
راستی داشت یادم میرفت … یه نگاهی هم به Brackets بندازید ، اتفاقا فارسی رو هم ساپورت می کنه ( با چشم پوشی بر باگ در سلکت تکست )
موفق باشید
سلام کاویان جان
ممنون از لطفت. خوشحال شدم که نوشته م رو خوندی و نظر دادی.
درمورد Brackets حق داری. قبلترها یه مدتی ازش استفاده کردم، خوش قیافه هم هست. ولی یادم رفت راجع بهش بنویسم. درهرصورت جدیدا ازش استفاده نمیکنم.
سلام
من از یه IDE متن باز دیگه استفاده می کنم:
code::Blocks
حرف نداره!!
اولین بار بود که اسمش رو شنیدم.
سایتش رو چک کردم. به نظر کد ادیتور جالبی میاد و امکانات خوبی رو هم فراهم کرده. تصاویر محیطش من رو یاد محیط نرمافزار Matlab میندازه.
البته مثل اینکه فقط برای برنامهنویسی با زبونهای C++، C و Fortran طراحی شده.
ممنون ازت بابت معرفیش.
خوب بود، ولی مقایسه یه IDE با کد ادیتورهای ساده خیلی منصفانه نیست 😉
من خودم سرعت و user config های sublime text رو با هیچیکدوم از این ادیتورها عوض نمیکنم. همشون رو هم تست کردم ولی بازم برگشتم سراغ sublime text .
درضمن اگر از تم و رنگ بندی پیشفرضش خوشتون نیومد، حتما تم های SpaceGray و Material-theme رو امتحان کنید.
ممنون از اینکه نظرت رو گفتی امین جان.
من همیشه sublime text رو دم دستم دارم. چون سریع و کار راه اندازه. تم پیش فرضش رو هم دوست دارم.
البته مقایسه ای که انجام دادم نظر شخصی بود.
در هرصورت بازار کد ادیتورها داره داغ میشه. و هر روز سر و کله ی یه کد ادیتور جدید داره پیدا میشه.
با سلام.
php storm کد ادیتور نیست و اصولا مقایسه اون با ادیتورهایی که گذاشتید صحیح نیست. php storm یک IDE هست و اصولا IDE ها قابل مقایسه با ادیتورها نیستن.
به هر حال php storm بهترین هست
ممنون از نظرت.
درمورد php strom درست میگی. شاید بهتر بود این نکته رو هم توی متن مورد توجه قرار میدادم.
باز هم ممنون ازت که به این موضوع اشاره کردی.
آمیرزا جان,
“شالودهی همهی کد ادیتورهای JetBrains یه IDE هست به اسم IntelliJ IDEA که بر پایهی جاوا نوشته شده. این IDE اپن سورس هست و شایان ذکره که گوگل برای Android Studio از همین IntelliJ IDEA بهره برده.”
IntelliJ یک IDE برای java هست ، و برای js php html و … کاربردی نداره ، فلذا شالوده همه اینها نیست
ممنون از اینکه این نکته رو گوشزد کردید، درواقع منظور من Intellij Platform بود که شرکت JetBrains اون رو به صورت open source عرضه کرده. گرچه فکر کنم قدیمها به Intellij Platform میگفتن Intellij IDE، در هر صورت، شاید من بد یادم مونده .. در هر صورت، اطلاعات بیشتر رو میتونی تو بلاگ خود شرکت JetBrains هم مطالعه کنی:
?What is the IntelliJ Platform
من یه سوال دارم. محصولات jetbrain آیا بک آپ میشه گرفت روی دراپ باکس آیا. (سابلایم داره این قابلیت رو و برای من خیلی کاربردی هست)
مورد بعدی اینه که ما حوصله درصد پر شدن و بالا اومدن ادیتور ندارم. کلیک کردیم باید فرتی بیاد بالا. سر همین من هنوز توی سابلایم موندم. ولی برای پایتون پایچارم عالی هست.
مجددا ممنان
درمرود بکآپ گرفتن دقیق نمیدونم،
ولی درمورد loading اول کار درست میگی … من هم برای همین sublime رو هنوز نگه داشتم و برنامه default باز کردن فایلها رو روی sublime تنظیم کردم تا وقتی برای بازبینی روی فایلها کلیک میکنم سریع باز بشن. 😀
البته این روزها ادیتور اصلی من Visual Studio Code هست، چون تو آپدیت جدیدش خیلی خیلی خوب شده و همینطور از زبون فارسی هم تو تایپ کردن حمایت میکنه.
سلام.
من برا نیم فاصله کلید های CTRL + SHIFT رو می گیرم و بعد عدد ۲ رو می زنم !
میزنم.
البته عدد ۲ اون بالا رو !
ممنون از اینکه میانبرت رو گفتی حسن جان،
چیزی که گفتی رو الان تست کردم، جواب میده!
باز هم ممنون 😀
سلام خیلی عالی توضیح دادین.
ممنون خیلی.میشه سوالامونو در مورد طراحی وب بپرسیم؟
من از صفر شروع کردم.ممنون میشم راهنمایی کنین.
ممنون از لطفت،
من طراح وب حرفهای نیستم، بلکه از روی علاقه و برای تفریح بهش میپردازم.
اگه سوال تخصصی داری بهتره که از یه متخصص سوال کنی نه من.
در هر صورت، اگه سوالات عمومی داشته باشی، اگه بلد باشم در حد دانستههام میتونم جواب بدم.
سلام.ممنون که ب این سرعت پاسخ دادین.
بنظرتون php بهتره یا جاوا اسکریپت.
من میخام اول تا ی حدی php رو دنبال کنم بعد برم سراغ اسکریپت.فقط حدشو نمیدونم!!!
بنظرتون کار درستیه یا همون اول برم سراغ js ؟
واقعیتش انتخاب زبون برنامهنویسی بستگی به نیازهاتون داره. من خودم به شخصه با #C شروع کردم، بعد رفتم سراغ PHP، کنارش CSS ،HTML و جاوااسکریپت رو هم یخورده پیش بردم. تو سرزمین PHP با CodeIgniter و Laravel کار کردم. بعد گذری به روبی زدم. ازونجا رفتم سراغ پایتان و بعد از اون دنیای Node.js.
همهی اینها به خاطر تغییر نیازهام در مدت زمان بود که منجر به تغییر ذائقهم تو انتخاب زبون برنامهنویسی شد. از تجربیاتم و دلایلم برای انتخاب هر کدوم از این زبونها هم تو وبلاگم نوشتم.
شما هم اول باید نیاز اصلی خودتون رو مشخص کنید، بعد با توجه به اون زبون برنامهنویسی مدنظرتون رو پیدا کنید.
من به این روزا با پایتان و جاوااسکریپت مشغولم، چون نیازم رو تو ارتباط با تجهیزات صنعتی برآورده میکنن.
خیلی خیلی عالی بود و ممنونم بابت متن عالیت!
راستش به نظر من اصلا مقایسه ادیتور ها کاملا غلطه! چون یکی php کار می کنه میره سراغ IDE مثل phpStorm و یکی هم داره جاوا کد می زنه و اصلا بهتره بره سراغ IntelliJ IDEA ! به نظرم کاملا بستگی به نیاز روزمره داره و اینکه ادیتور ها اصولا برای کار های دم دستی نه کد های بزرگ چون در اون زمان باید رفت سراغ IDE ها که سنگین تر هم هستن! ادیتور باید سبک باشه و پس یکی از مهم ترین مشخصاتش سبک بودنه! درسته من شخصا با اتم خیلی حال می کنم ولی برای یک ادیتور دیر باز شدن یک نقطه ضعفه بزرگه چون مهم ترین کاربردشون هم همینه! و برام جالب بود که چرا Notepad++ جزو این لیستتون نبود ! چون واقعا فوق العادست حتی به نظرم با subline در ویندوز کاملا برابری می کنه و در برخی مواقع شاید هم بهتره! تنها مشکلشم تا جایی که من میدونم اینکه فقط برای ویندوز.
به هرحال مرسی بابت مقاله عالیت . فک کنم جزو ترفدار های سایتت شدم! خیلی عالیه که از ترجمه و کپی پیست بالاخره دست برداشتیم و مشغول نوشتن مقاله های خودمون شدیم! بازم ممنون
ممنون از لطفت، و ممنون که نظرت رو گفتی.
با نظرت درمورد کدادیتورها و IDEها تا حد زیادی موافقم. واقعا بستگی به نیاز هر فرد داره. من هم این نوشته رو با توجه به نیازهای خودم نوشتم.
اما درمورد ++Notepad، اولین کد ادیتوری بود که موقعی که کدنویسی رو شروع کردم رفتم سراغش، خیلی وقت پیش بود، تقریبا اون موقع خبری از بیشتر این کد ادیتورهای جدید نبود 😀 سرعتش خوبه، برای کارهای سریع و دم دستی چیز خوبیه. در هر صورت من فعلا کارهای دم دستی رو با Sublime انجام میدم.
ولی واژهی کلیدی همون چیزیه که گفتی: “نیاز”. در واقع هر کسی باید متناسب با نیازهاش ابزارش رو انتخاب کنه. بالطبع اگه نیازهاش تغییر کرد هم دستش بازه که ابزارهاش رو تغییر بده.
من با sublime کار میکردم و بعد رفتم سمت atom ولی خیلی مشکل توی سرعت لود شدنش داشتم و یه وقتا هم هنگ میکرد وسط کار
حالا نمیدونم مشکل از من بود ولی خب این مشکلات را با sublime ندارم اصلا ولی atom خیلی باحال تره
به طور معمول Sublime تو کد ادیتورها سرعت لود خوبی داره. اما من به شخصه Visual Studio Code رو بهش ترجیح میدم.
من از اول با ++notepad شروع کردم و با محیطش خیلی راحت بودم بعد سوییچ کردم روی intellij تنها مشکلم باهاش اینه که بعضی وقتها خیلی کند میشه و باید سیستم رو ری استارت کنم تا درست بشه و بعد از مدت کوتاهی دوباره همونجوری میشه.
مهمترین چیز واسه من autoComplete برای جاوااسکریپته برای کل یک پروژه هست نه توی یک فایل به نظرتون کدوم ide مناسبه که سبک هم باشه؟
اوهوم… در مورد کند بودن intellij حق دارید، البته برا من بالا اومدن اولیهش طول میکشید (به نسبت بقیهی ابزاری که دم دستم بودن) موقع کار باهاش مشکلی نداشتم.
من از همون Visual Studio Code برای نوشتن کدهای جاوااسکریپتم استفاده میکنم. کافیه Extensionهای مورد نیازت رو نصب کنی تا راحت به کارهات برسی.
من خیلی وقته دارم با netBeans کار می کنم ، هم برای js خوبه هم برای php و C و…
درسته که دیر به دیر ورژن میده اما جدیدا داره میره تحت آپاچی و ان شا الله آینده خوبی پیدا می کنه
ممنون که تجربهت رو با ما به اشتراک گذاشتی 🙂
سلام
برای یک سایت که حدود ۵ هزار تا ۲۰ هزار رکورد دیتا از xml میخوانه و در دیتابیس ذخیره می کنه و همچنین قبل از ذخیره مثلا قیمت یکی از ستونهایش را با قیمت ذخیره شده از قبل مقایسه می کنه به نظر شما کدام زبان برنامه نویسی سریعتره؟
مثلا php، پایتون یا node.js یا…
منظورت رو متوجه نشدم در مورد کارکرد سایت. در هر صورت برای شروع میتونی با اونی که باهاش راحتتری و تجربهی بیشتری توش داری شروع کنی.
در مورد سرعت